| 色系 |
类型 |
颜色 |
| blue/拂晓蓝 |
色盘 |
|
| less变量 |
@blue-1、
@blue-2
...
@blue-10
|
| purple/酱紫 |
色盘 |
|
| less变量 |
@purple-1、
@purple-2
...
@purple-10
|
| cyan/明青 |
色盘 |
|
| less变量 |
@cyan-1、
@cyan-2
...
@cyan-10
|
| green/极光绿 |
色盘 |
|
| less变量 |
@green-1、
@green-2
...
@green-10
|
| magenta/法式洋红 |
色盘 |
|
| less变量 |
@magenta-1、
@magenta-2
...
@magenta-10
|
| red/薄暮 |
色盘 |
|
| less变量 |
@red-1、
@red-2
...
@red-10
|
| orange/日暮 |
色盘 |
|
| less变量 |
@orange-1、
@orange-2
...
@orange-10
|
| yellow/日出 |
色盘 |
|
| less变量 |
@yellow-1、
@yellow-2
...
@yellow-10
|
| volcano/火山 |
色盘 |
|
| less变量 |
@volcano-1、
@volcano-2
...
@volcano-10
|
| geekblue/极客蓝 |
色盘 |
|
| less变量 |
@geekblue-1、
@geekblue-2
...
@geekblue-10
|
| lime/青柠 |
色盘 |
|
| less变量 |
@lime-1、
@lime-2
...
@lime-10
|
| gold/金盏花 |
色盘 |
|
| less变量 |
@gold-1、
@gold-2
...
@gold-10
|
以上色系对应的less变量均可以在你的样式代码中直接使用。
:::tip
我们建议在开发中使用 `less变量` 而不是直接使用 `颜色值` 来设置颜色。这样做对主题色和主题模式切换很有帮助。
:::
## 主题模式
Vue Antd Admin 有三种主题模式,分别为:`light/亮色菜单模式`、`dark/暗色菜单模式` 和 `night/黑夜模式`。
light / 亮色菜单模式:

dark / 暗色菜单模式:

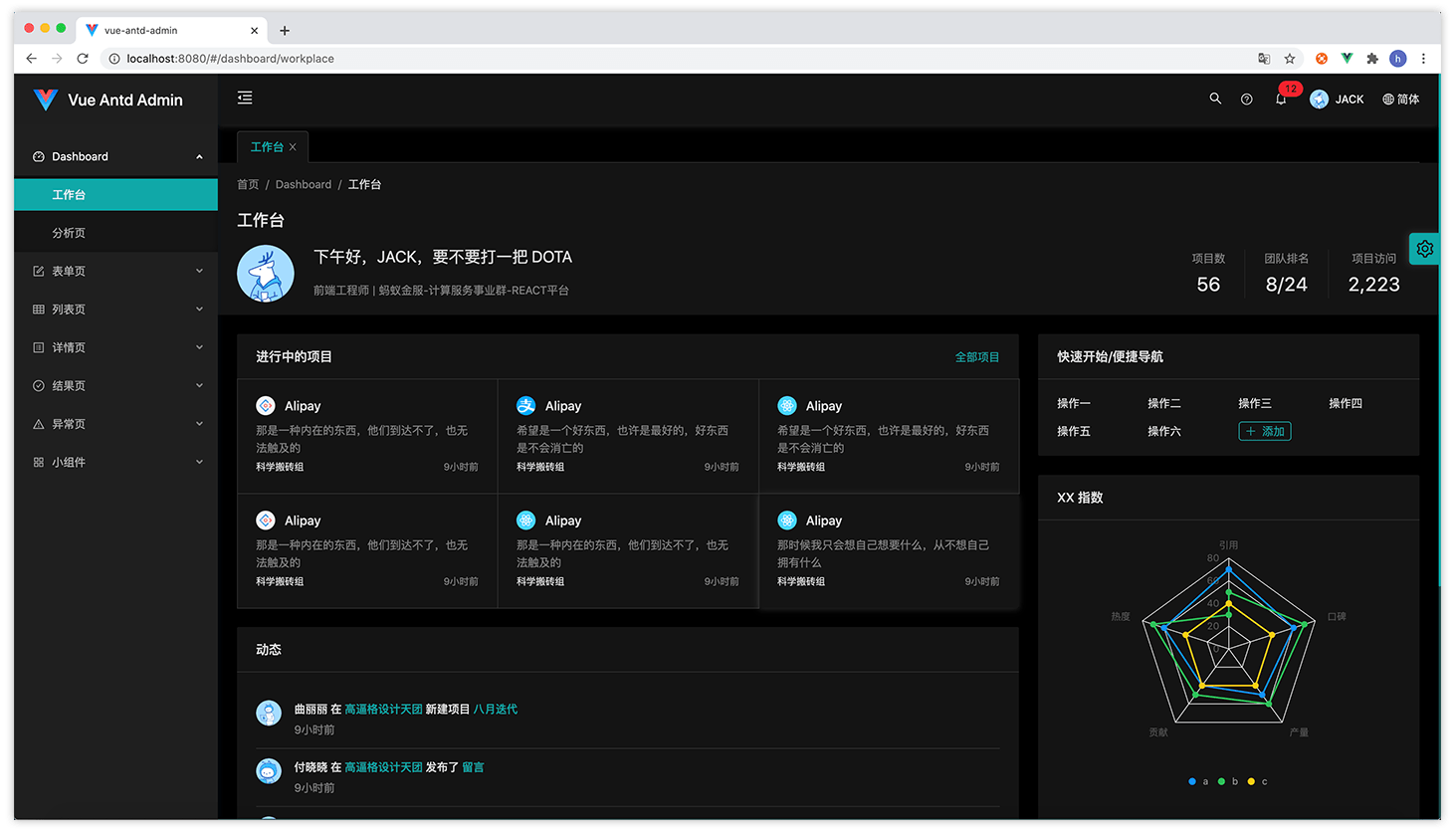
night / 黑夜模式:

你可以在这三种模式之间随意切换,也可以在 src/config/config.js 中设置默认的主题模式。
```js {4}
module.exports = {
theme: {
color: '#13c2c2',
mode: 'night' //设置你的默认主题模式,可选 light、dark 和 night
},
multiPage: true,
animate: {
name: 'roll',
direction: 'default'
}
}
```
## 导航布局
Vue Antd Admin 有两种导航布局,`side/侧边导航` 和 `head/顶部导航`。
默认为侧边导航,你可以在 src/config/config.js 中修改导航布局
```js {6}
module.exports = {
theme: {
color: '#13c2c2',
mode: 'night'
},
layout: 'side', //设置你的默认导航布局,有 side 和 head 可选
multiPage: true,
animate: {
name: 'roll',
direction: 'default'
}
}
```
## 动画
Vue Antd Admin 内置了 [animate.css](https://animate.style) 动画库,在页面切换时会应用动画效果。你可以在 src/config/config.js 中配置动画效果或者禁用动画。
```js {7-11}
module.exports = {
theme: {
color: '#13c2c2',
mode: 'night'
},
multiPage: true,
animate: {
disabled: false, //禁用动画,true:禁用,false:启用
name: 'roll', //动画效果,支持的动画效果可参考 src/config/default/animate.config.js
direction: 'default' //动画方向,切换页面时动画的方向,参考 src/config/default/animate.config.js
}
}
```
支持的动画特效种类,可以参考 src/config/default/animate.config.js 文件。
## 其它
### 色弱模式
对于有视觉障碍的群体,我们提供了色弱模式,你可以通过配置 src/config/config.js 启用色弱模式
```js {7}
module.exports = {
theme: {
color: '#13c2c2',
mode: 'night'
},
multiPage: true,
weekMode: false, //色弱模式,true:开启,false:不开启
animate: {
name: 'roll',
direction: 'default'
}
}
```
### 多页签
在 src/config/config.js 设置 multiPage 来启用或关闭多页签模式
```js {6}
module.exports = {
theme: {
color: '#13c2c2',
mode: 'night'
},
multiPage: true, //多页签模式,true:开启,false:不开启
animate: {
name: 'roll',
direction: 'default'
}
}
```
完整的系统设置参考 src/config/default/setting.config.js
:::tip
以上所有主题设置项,均已映射到 vuex/setting 模块的 state 中,你可以通过提交 setting/mutations 实时修改设置项。
如何使用 [mutations](https://vuex.vuejs.org/zh/guide/mutations.html) ?
:::