13 KiB
| title | lang |
|---|---|
| 主题定制 | zh-CN |
主题定制
主题颜色
主题色
我们内置了一个色盘供您选择
如果这不能满足你的需求,你也可以使用任何你喜欢的颜色,只需要在 src/config/config.js 文件中配置你的主题色即可。如:
module.exports = {
theme: {
color: '#13c2c2', //换成任何你喜欢的颜色,支持 hex 色值
mode: 'night'
},
multiPage: true,
animate: {
name: 'roll',
direction: 'default'
}
}
当你设置好主题色后,系统会根据这个主题色为你生成一系列配套的颜色,并应用到vue组件中。
:::tip
你可以在你的样式文件中直接使用 less 变量 @theme-color。
:::
:::warning
主题色目前只支持 hex 模式的色值。如果设置为 rgb 或其它模式的色值,可能会导致配套颜色无法生成。
:::
功能色
除了主题色,系统还有一些功能性颜色,分别为:成功色、警告色和错误色。默认色值分别为:
| 名称 | success | warning | error |
|---|---|---|---|
| 色值 | #52c41a |
#faad14 |
#f5222d |
| 颜色 | |||
| less变量 | @success-color | @warning-color | @error-color |
你也可以在 src/config/config.js 重新定义这些功能色
module.exports = {
theme: {
color: '#13c2c2',
mode: 'night',
success: '#52c41a', //定义成功色,支持 hex 色值
warning: '#faad14', //定义警告色,支持 hex 色值
error: '#f5222d' //定义错误色,支持 hex 色值
},
multiPage: true,
animate: {
name: 'roll',
direction: 'default'
}
}
:::tip
想在在你的样式文件中使用以上各功能色,引用各功能色对应的 less 变量即可。
:::
:::warning
功能色目前也只支持 hex 模式的色值。如果设置为 rgb 或其它模式的色值,可能会导致配套颜色无法生成。
:::
文本色
| 主题模式 | 标题色 | 文本色 | 次级文本色 |
|---|---|---|---|
| light/dark | |||
rgba(0,0,0,0.85) |
rgba(0,0,0,0.65) |
rgba(0,0,0,0.45) |
|
| night | |||
rgba(255,255,255,0.85) |
rgba(255,255,255,0.65) |
rgba(255,255,255,0.45) |
|
| less变量 | @title-color | @text-color | @text-color-second |
:::tip 想在在你的样式文件中使用以上文本色,引用各文本色对应的 less 变量即可。 ::: :::warning 目前不支持自定义文本色,因为涉及到主题模式切换时文本色的置换问题。如强行修改,可能会导致主题模式切换时出现样式异常。 如果你的项目不需要主题模式切换,可自行替换以上文本色。 :::
背景色
| 主题模式 | 布局背景色 | 基础背景色 | hover背景色 | 边框颜色 | 阴影颜色 |
|---|---|---|---|---|---|
| light/dark | |||||
#f0f2f5 |
#fff |
rgba(0,0,0,0.025) |
#f0f0f0 |
rgba(0,0,0,0.15) |
|
| night | |||||
#000 |
#141414 |
rgba(255,255,255,0.025) |
#303030 |
rgba(255,255,255,0.15) |
|
| less变量 | @layout-bg-color | @base-bg-color | @hover-bg-color | @border-color | @shadow-color |
:::tip 想在在你的样式文件中使用以上背景色,引用各背景色对应的 less 变量即可。 ::: :::warning 目前也不支持自定义背景色,因为涉及到主题模式切换时背景色的置换问题。如强行修改,可能会导致主题模式切换时出现样式异常。 如果你的项目不需要主题模式切换,可自行替换以上背景色。 :::
antd 的色系
除了以上颜色,我们还引入了 ant-design 内置的色系。如下:
| 色系 | 类型 | 颜色 |
|---|---|---|
| blue/拂晓蓝 | 色盘 | |
| less变量 |
@blue-1、
@blue-2
...
@blue-10
|
|
| purple/酱紫 | 色盘 | |
| less变量 |
@purple-1、
@purple-2
...
@purple-10
|
|
| cyan/明青 | 色盘 | |
| less变量 |
@cyan-1、
@cyan-2
...
@cyan-10
|
|
| green/极光绿 | 色盘 | |
| less变量 |
@green-1、
@green-2
...
@green-10
|
|
| magenta/法式洋红 | 色盘 | |
| less变量 |
@magenta-1、
@magenta-2
...
@magenta-10
|
|
| red/薄暮 | 色盘 | |
| less变量 |
@red-1、
@red-2
...
@red-10
|
|
| orange/日暮 | 色盘 | |
| less变量 |
@orange-1、
@orange-2
...
@orange-10
|
|
| yellow/日出 | 色盘 | |
| less变量 |
@yellow-1、
@yellow-2
...
@yellow-10
|
|
| volcano/火山 | 色盘 | |
| less变量 |
@volcano-1、
@volcano-2
...
@volcano-10
|
|
| geekblue/极客蓝 | 色盘 | |
| less变量 |
@geekblue-1、
@geekblue-2
...
@geekblue-10
|
|
| lime/青柠 | 色盘 | |
| less变量 |
@lime-1、
@lime-2
...
@lime-10
|
|
| gold/金盏花 | 色盘 | |
| less变量 |
@gold-1、
@gold-2
...
@gold-10
|
:::tip
我们建议在开发中使用 less变量 而不是直接使用 颜色值 来设置颜色。这样做对主题色和主题模式切换很有帮助。
:::
主题模式
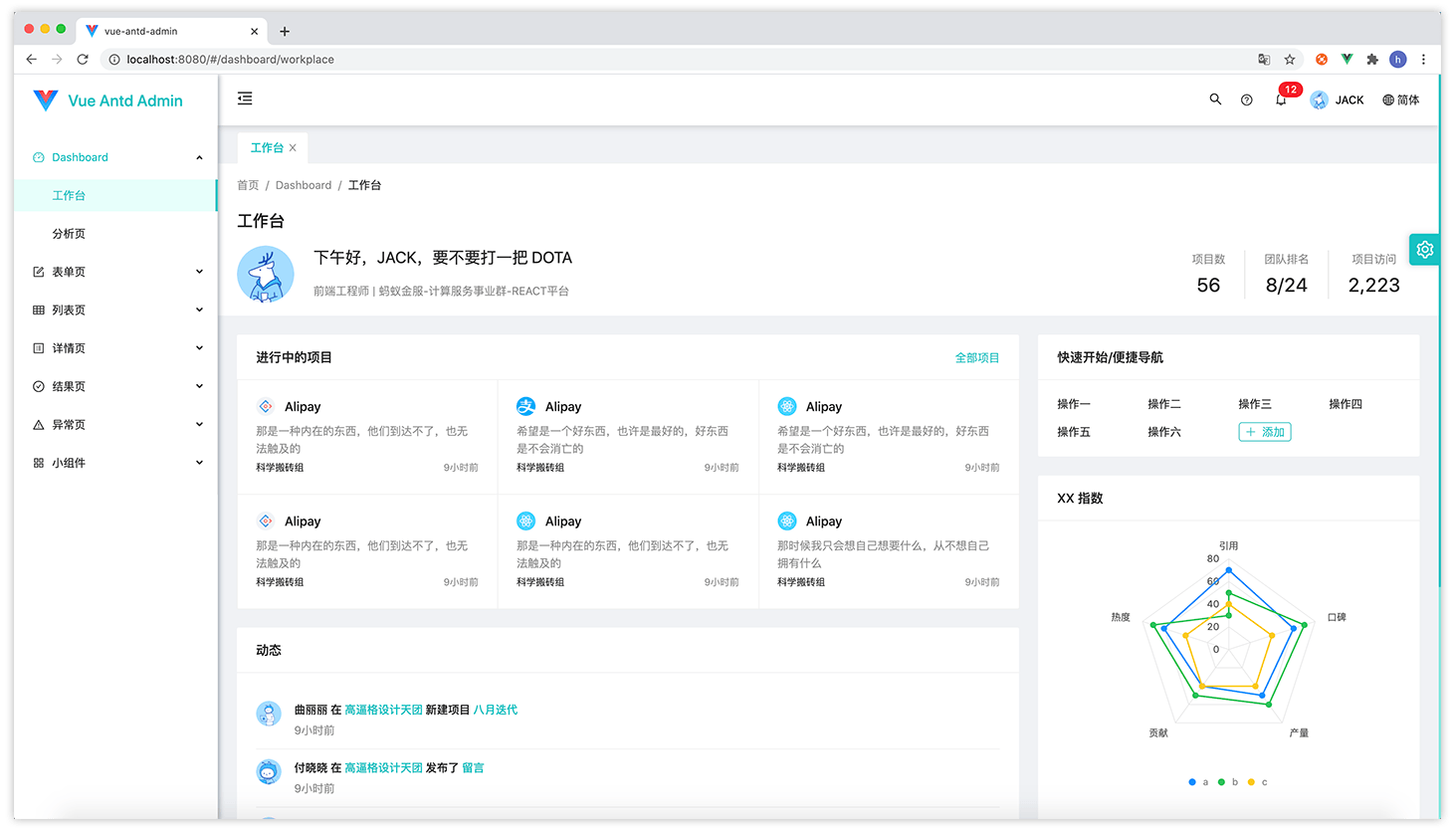
Vue Antd Admin 有三种主题模式,分别为:light/亮色菜单模式、dark/暗色菜单模式 和 night/黑夜模式。
light / 亮色菜单模式:
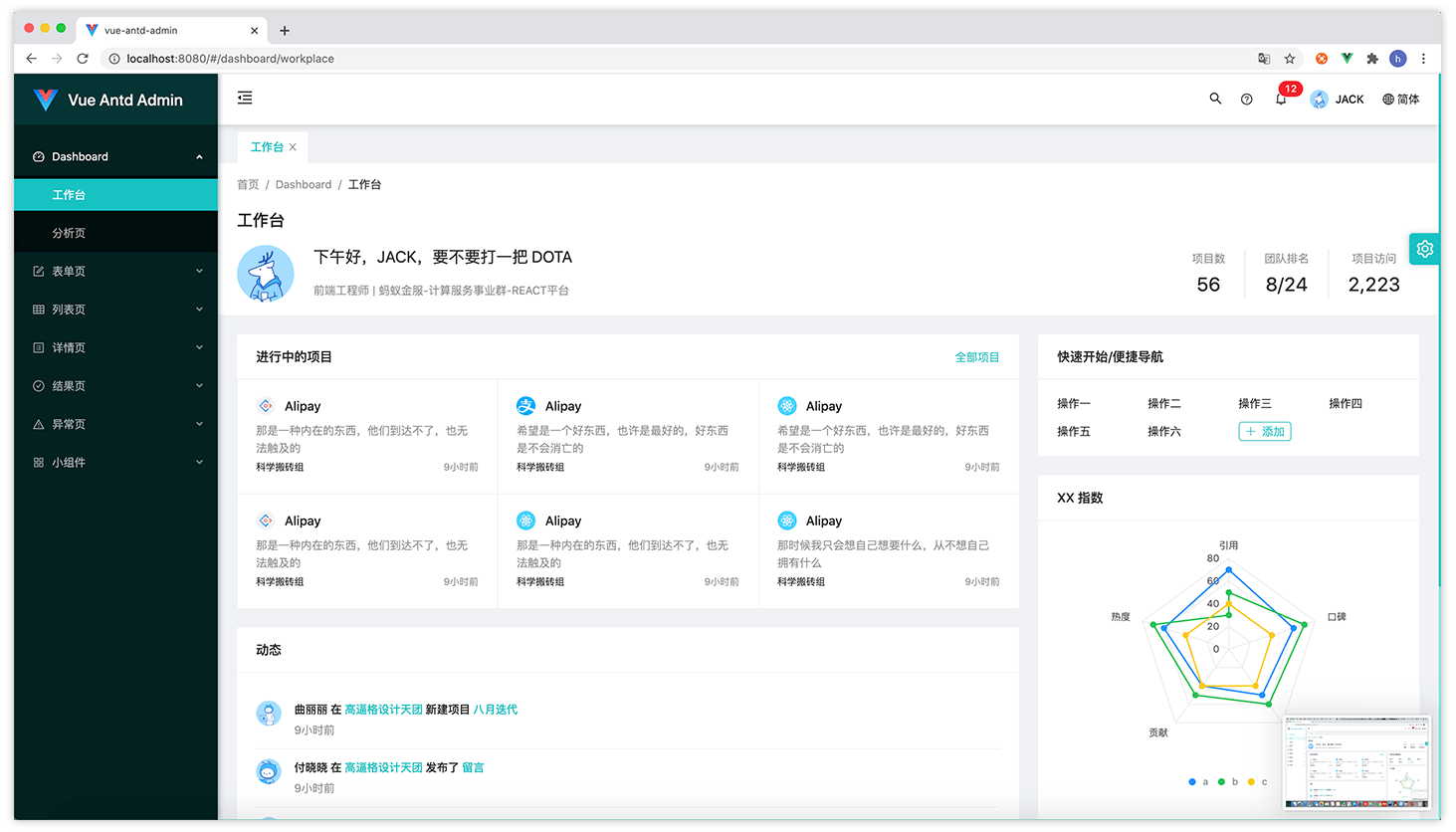
 dark / 暗色菜单模式:
dark / 暗色菜单模式:
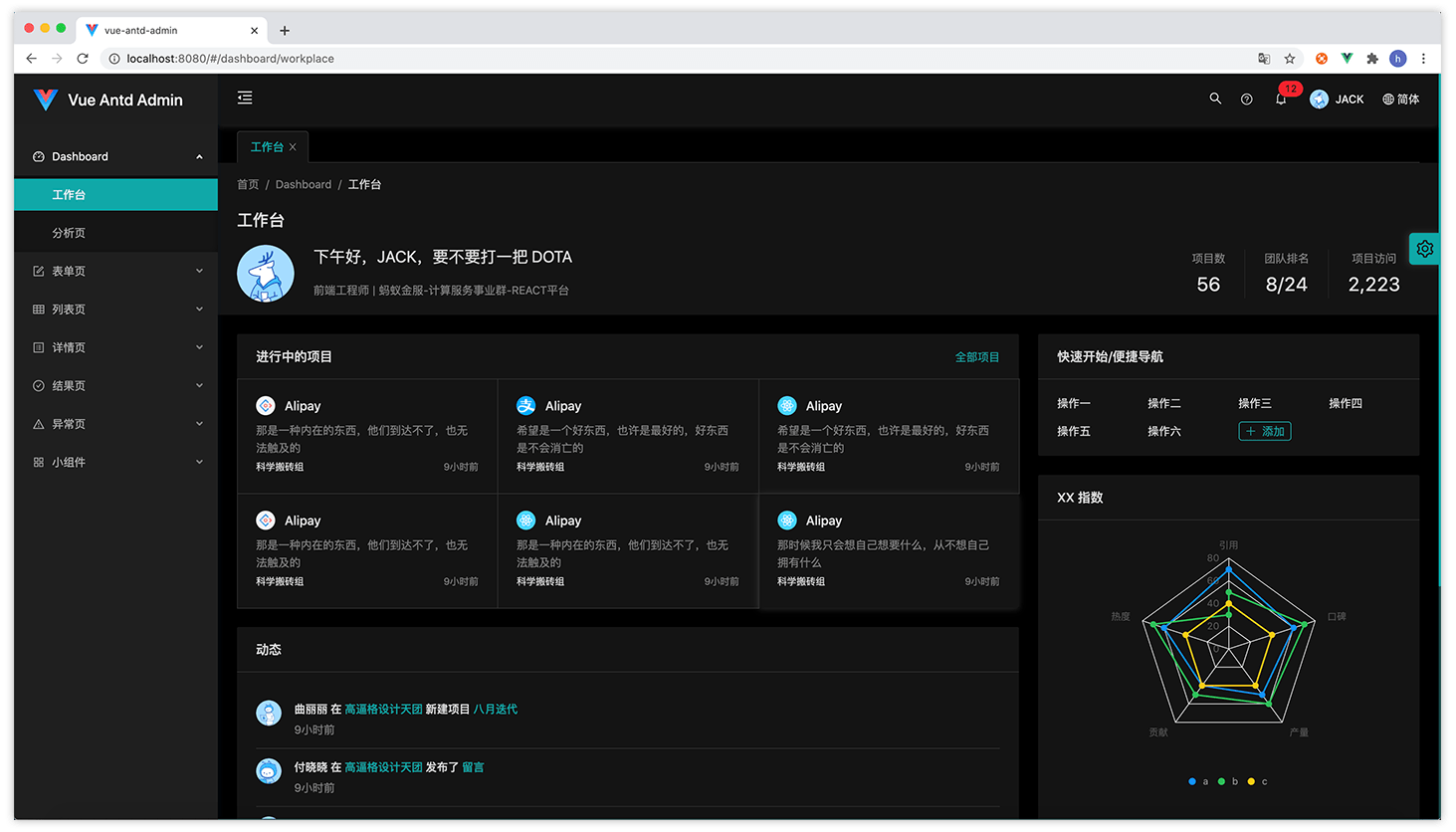
 night / 黑夜模式:
night / 黑夜模式:

你可以在这三种模式之间随意切换,也可以在 src/config/config.js 中设置默认的主题模式。
module.exports = {
theme: {
color: '#13c2c2',
mode: 'night' //设置你的默认主题模式,可选 light、dark 和 night
},
multiPage: true,
animate: {
name: 'roll',
direction: 'default'
}
}
导航布局
Vue Antd Admin 有两种导航布局,side/侧边导航 和 head/顶部导航。
默认为侧边导航,你可以在 src/config/config.js 中修改导航布局
module.exports = {
theme: {
color: '#13c2c2',
mode: 'night'
},
layout: 'side', //设置你的默认导航布局,有 side 和 head 可选
multiPage: true,
animate: {
name: 'roll',
direction: 'default'
}
}
动画
Vue Antd Admin 内置了 animate.css 动画库,在页面切换时会应用动画效果。你可以在 src/config/config.js 中配置动画效果或者禁用动画。
module.exports = {
theme: {
color: '#13c2c2',
mode: 'night'
},
multiPage: true,
animate: {
disabled: false, //禁用动画,true:禁用,false:启用
name: 'roll', //动画效果,支持的动画效果可参考 src/config/default/animate.config.js
direction: 'default' //动画方向,切换页面时动画的方向,参考 src/config/default/animate.config.js
}
}
支持的动画特效种类,可以参考 src/config/default/animate.config.js 文件。
其它
色弱模式
对于有视觉障碍的群体,我们提供了色弱模式,你可以通过配置 src/config/config.js 启用色弱模式
module.exports = {
theme: {
color: '#13c2c2',
mode: 'night'
},
multiPage: true,
weekMode: false, //色弱模式,true:开启,false:不开启
animate: {
name: 'roll',
direction: 'default'
}
}
多页签
在 src/config/config.js 设置 multiPage 来启用或关闭多页签模式
module.exports = {
theme: {
color: '#13c2c2',
mode: 'night'
},
multiPage: true, //多页签模式,true:开启,false:不开启
animate: {
name: 'roll',
direction: 'default'
}
}
完整的系统设置参考 src/config/default/setting.config.js
:::tip
以上所有主题设置项,均已映射到 vuex/setting 模块的 state 中,你可以通过提交 setting/mutations 实时修改设置项。
如何使用 mutations ?
:::